For this exercise I have created a demo site using the Genesis Sample Theme and configured it with the basic settings in the the set up guide. However, since this is intended to be for a mobile audience, I dispensed with sidebars and used the full width template, moving all the widgets to the footer.
Test 1 – Google Page Speed Score 62/100
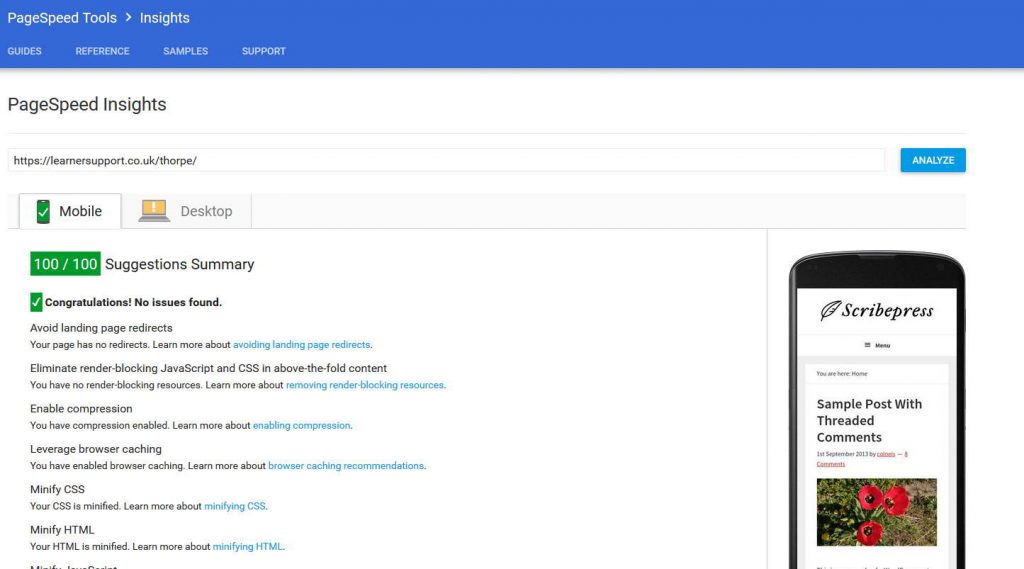
My first Page Speed Test gave a fairly creditable score of 62/100 with the following marked to be fixed:
Should Fix:
Eliminate render-blocking JavaScript and CSS in above-the-fold content
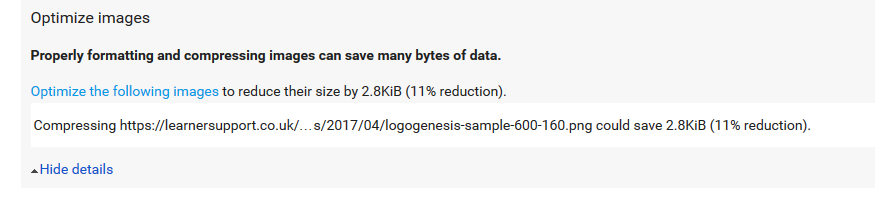
Optimize images
Consider Fixing:
Prioritize visible content
Reduce server response time
Minify CSS
Minify JavaScript
I decided to deal with the offending image first.

The original logo had been generated in Photoshop and saved for the web, mostly that is good enough but if not I use Riot. In this case it reduced the file size to 20.18kb from the original 25.16kb, a saving considerably more than Page Speed demanded.
Test 2 – Google Page Speed Score 69/100
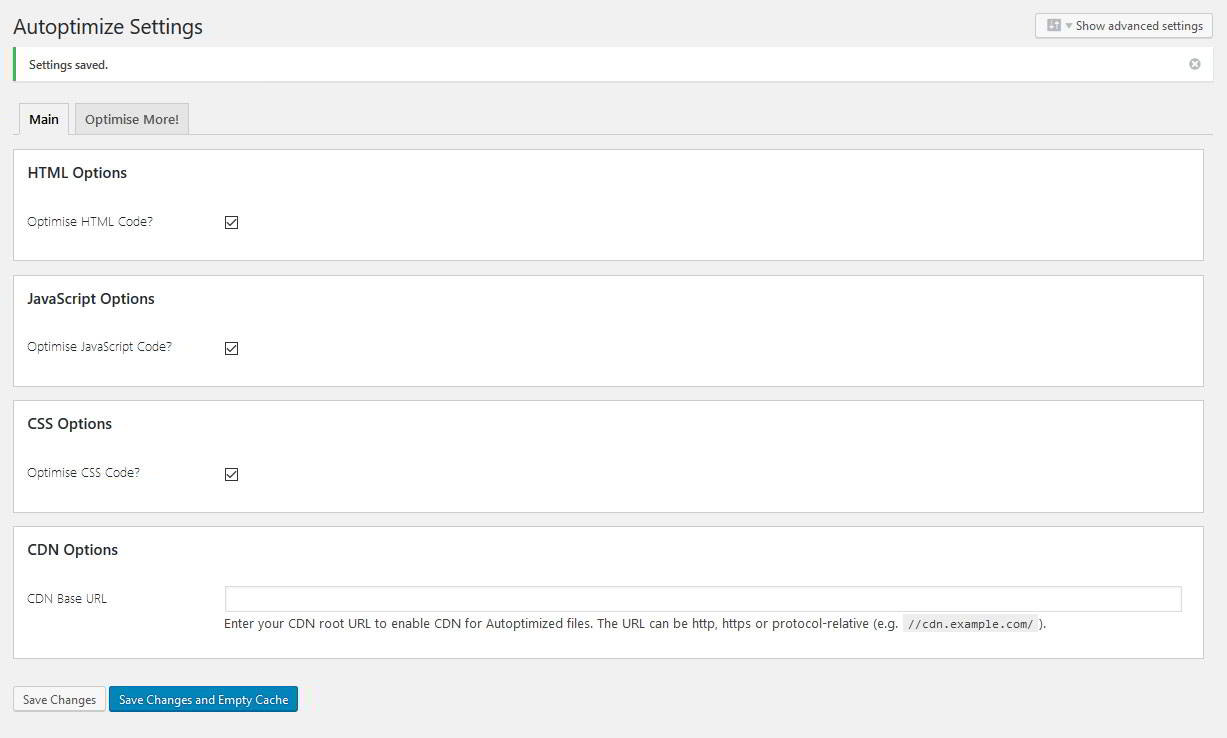
Next step. Install Autoptimize select these options:

Test 3 – Google Page Speed Score 69/100
Now the html, css and javascript are minimised, but the score is still only 69/100. I am left with:
Should Fix:
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Consider Fixing:
Prioritize visible content
Reduce server response time
The next step, go to the Autoptimize Advanced Settings, remove any exclusions of javascript and any excluded css files (e.g. jquery.js will always be listed). Select “Inline all CSS?” Save.
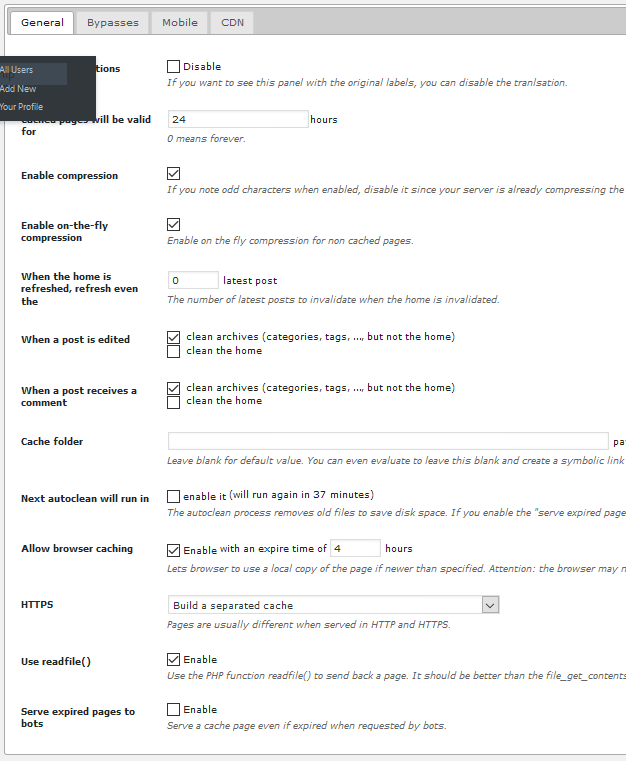
To improve the server response time you will need to enable caching. Install Hyper Cache, or your choice of Caching engine. If you go for Hyper Cache these are my settings:

Once you are done, open a private window and load your page. This will prime the Autoptimise and Hyper Cache caches. From this point on you will need to empty the caches and reload the page to reprime them again before testing.
Test 4 – Google Page Speed Score 69/100
At this point my score is still stuck 69/100 but I have only one file left to deal with I am instructed I need to Optimise CSS Delivery of the web fonts which are delivered from this url
https://fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C600%2C700&ver=2.3.0
I can’t optimise Google’s code. Thanks Google.
However, I can change the way it is loaded.
The solution is to use the Typekit Web Font Loader to load the fonts asynchronously.
In the functions.php file find and either comment out or remove this line:
wp_enqueue_style( 'genesis-sample-fonts', '//fonts.googleapis.com/css?family=Source+Sans+Pro:400,600,700', array(), CHILD_THEME_VERSION );
Then add the following after the end of the genesis_sample_enqueue_scripts_styles function:
https://gist.github.com/e8ec359bc02c6013957060c350153b91
Adjust the code with your own font selections by copying the details from the wp_enqueue_style line you commented out.
At this point, I hit a problem. For some reason, Google Page Speed refused to acknowledge the change and continued to insist I Optimise CSS Delivery of the fonts. It was late, I checked my code and everything looked fine, so I decided to sleep on it and see if I could figure it out.
The next morning, I reran the test…….
Test 4 – Google Page Speed Score 100/100

We Aren’t Done Yet!
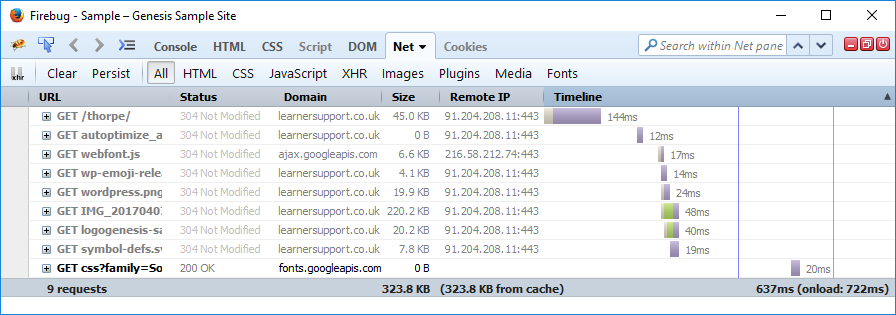
Take a look at how your page is performing. Firebug is a great tool to help see how fast your page loads.

So that looks great, I have a page which gets me a 100/100 score and loading in 637 ms.
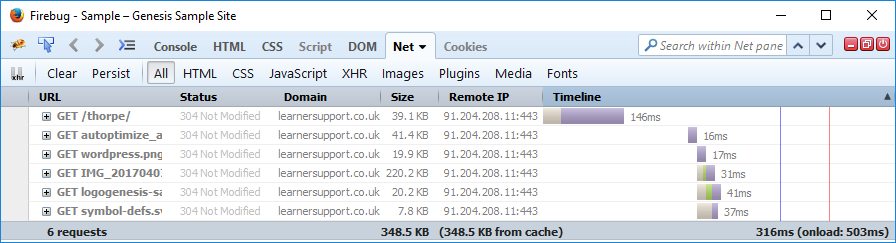
There are a couple of items we can look at changing to improve performance further. The fourth line is a recent addition to WordPress to imtroduce legacy support for emojis in older browsers. I think that sounds pretty pointless for most sites so I will remove it with the Disable Emojis plugin.
Second, look at the last line. This is the call for the Google fonts css. I have already mentioned the option of forgoing Google fonts and using web safe fonts. If your site will still look great in Arial or Helvetica you might want to think about removing the web fonts.

On many sites a saving of 321 ms would be of little consequence, but in this case it is over half the page load time.
Personally, I am pretty attached to using web fonts so I would likely end up re-enabling them on a production site and in most cases I think clients would value the improved user experience of web fonts over the increase in speed. Your choice.
If you are using another theme and have additional plugins there may be more for you to do to get to the magic 100 and it can be very frustrating tracking down every last bit.
Testing The Page
While Autoptimise and Hyper Cache worked very well for me in this speed optimisation exercise, sometimes things don’t turn out well and scripts or css stop working. Check your site carefully and make sure everything is as it should be. If not, you might need to switch tools, I have also used Async Javascript successfully instead of Autoptimise, for example.
Firebug only shows you how the site is performing on your machine, in your room. Test performance with other tools:
- GTMetrix (my favourite) offers a great range of options, good reports and tips on optimisation.
- Pingdom Tools
- Web Page Test
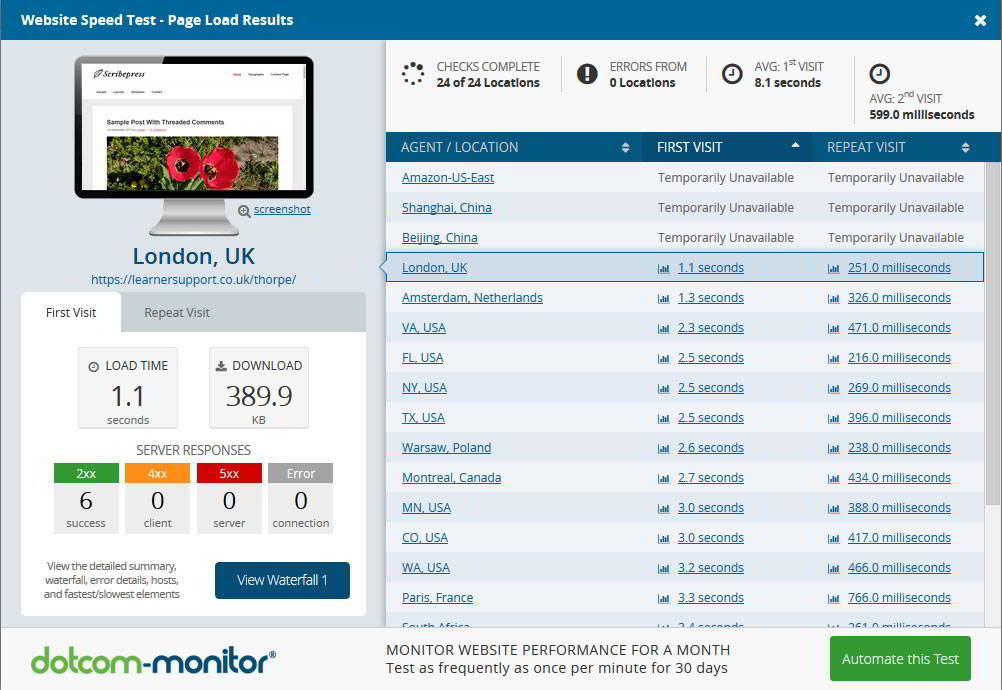
- DotCom-Monitor’s Web Page Speed Test (rather fabulous, 24 simultaneous tests from all over the world).

If you are optimising for a site which is going to get traffic from all over the world the Dotcom Monitor test makes a pretty good case for using a CDN.